A Glisten.ai é uma plataforma de Software as a Service (SaaS) que se destaca pela sua especialização em soluções para designers, oferecendo ferramentas que agilizam o processo de redação e decodificação de briefings. Sua funcionalidade principal reside na capacidade de gerar insights e abstrações a partir de qualquer quantidade de texto, permitindo aos designers encontrar inspiração e direção para avançar em seus projetos de identidade visual e branding com eficiência.
Sobre o projeto
No contexto deste projeto, minha contribuição se concentrou na codificação do layout concebido pela equipe de designers da Glisten.ai, dando vida ao design inicial e implementando o CMS (Content Management System) como etapa inicial do desenvolvimento.
Desafios inicias:
- Compreensão da Identidade da Marca: O primeiro desafio envolveu imergir no conceito da marca do cliente e alinhar as expectativas para o novo website. Isso exigiu uma análise cuidadosa dos valores, estética e mensagem que a marca desejava comunicar.
- Implementação do Layout: A seguir, concentrei meus esforços na codificação do layout, trabalhando em estreita colaboração com os requisitos da API do Prismic. Isso incluiu a criação de um sistema dinâmico e responsivo que refletisse fielmente o design concebido.
- Garantia de Desempenho: Outro aspecto crucial foi garantir a eficiência do servidor, evitando sobrecargas. Para isso, implementei um load balancer e um sistema de fallback, assegurando que o website mantivesse sua performance mesmo em momentos de alta demanda.
A implementação e o CMS
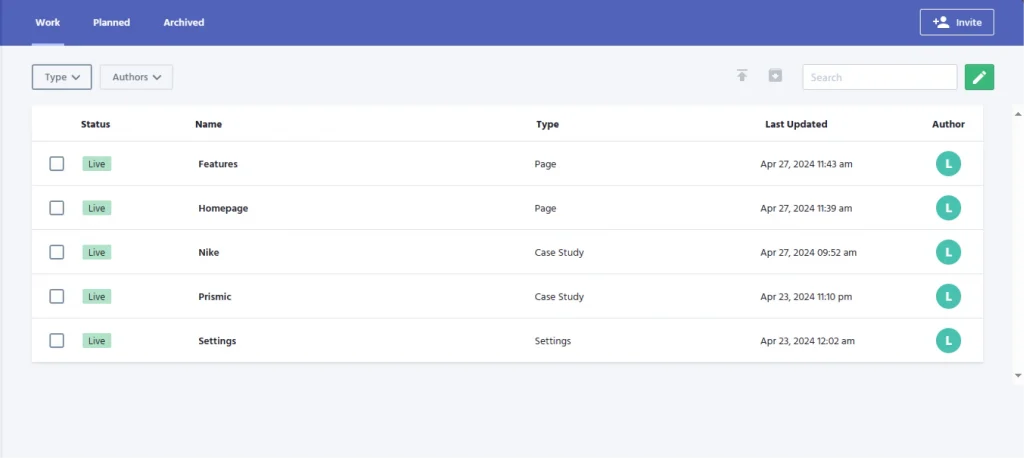
Na fase de implementação, optei por uma abordagem que priorizasse a flexibilidade e escalabilidade do sistema. Para isso, fiz uso dos Slices do Prismic, que são blocos de código reutilizáveis. Essa escolha refletiu não apenas na eficiência do processo de desenvolvimento, mas também na facilidade de adaptação futura do website a novas necessidades e demandas.


Como parte da interface do CMS, destaquei um espaço dedicado para que o cliente gerencie seus projetos e casos de sucesso. Inspirado na intuitividade do editor de blocos da WordPress, esse recurso oferece liberdade criativa ao cliente, sem comprometer a estrutura do website.